
![]()
Fireworks Lesson 2-1:
Working with
Bitmap Graphics
Intro to Bitmaps
Before we begin our exploration of the editing capabilities that Fireworks offers for digital images, let us have a look at the terminology that we will use during this lesson.
Fireworks' strength is to combine vector objects with bitmaps i.e., we can handle both scalable objects and pixelated objects within the same application. For Vector objects all size and outline are described mathematically. Vector objects are assigned properties which are rendered before the object is displayed. Since the rendering of the objects is on the fly we can scale them without losing any quality of display. The only restriction about resolution is the ppi resolution of the canvas.
Bitmap objects are like mosaics. They consist of a finite number of squares which have color values assigned to them. The resolution depends upon the way a bitmap was created. For color images that will display on a screen a resolution of 72 ppi to 92 ppi seems sufficient, since monitors don't show more pixels than that. Any finer resolution would only inflate the file size without bringing any visible quality increase.
Task 1 - The Difference between Vector and Bitmap Graphics
So far in Fireworks you have been working with Vector graphics. Working with Bitmap graphics is very different.
- To begin to understand the difference between the two, click on the following two links to read about each type of graphic:
- Start a new canvas in Fireworks, 600 x 400 pixels. Save it in your Fireworks folder as lastname BitmapIntro.png.
- Compare Vector and Bitmap lines:
- Select the line tool and set the stroke width to 2.
- Hold Shift while you draw a diagonal line.
- Now select the Brush tool from the Bitmap section of the Tools panel. Set its properties to a width of 2 also.
- Hold Shift while you draw another diagonal line.
The actually look alike right now, but as you will see, they will not scale the same way. - Select the bitmap line (the first one) and increase its size substantially - drag a corner handle while holding Shift.
- Select the vector line, and use the Scale tool to increase its size the same as the bitmap line - again use Shift.
- Examine the lines to see the different way they appear now. Zoom in to 200% to see better if necessary.
- Reduce the Zoom back to 100%.
- Keep the file open for the next task.
 Task 2 - Importing and Selecting in Bitmaps
Task 2 - Importing and Selecting in Bitmaps
In order to work with a bitmap image, you must either
open it directly in Fireworks, or import the file into an open Fireworks canvas.
Fireworks recognizes many bitmap
file formats, including: PSD, TIF, JPG, GIF, BMP, and PNG.
- Import images to the canvas:
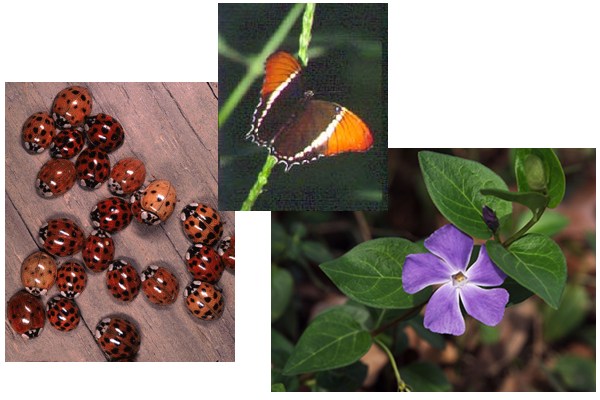
- Right-click each of the images at the right and save them into your fireworks folder (not in the Lesson4 folder). Do not open them.
- With the canvas from Task 1 still open, choose Import from the File menu.


- Locate the ladybug image in your files and click Open.
- You will now see a corner-shaped cursor - wherever you click this icon will be the upper left corner of the imported image. Click to place it as shown in the illustration shown below right.

- Import the other two images in the same manner, placing them as shown
- Move your lines from Task 1 to the upper right open space on the canvas.
- Practice with Selection Marquees
- Read about the Marquee tools in the table below.
- Normal:
- The marquee behaves like a normal drawing tool.
- Fixed Ratio:
 You can enter a fixed ratio between the width and the height of the marquee drawn. This helps if you need to select parts of an image and want a specific ratio of the selection size.
You can enter a fixed ratio between the width and the height of the marquee drawn. This helps if you need to select parts of an image and want a specific ratio of the selection size.- Fixed Size:
 Allows you to enter a fixed pixel size. The drawn marquee will automatically assume the predefined size.
Allows you to enter a fixed pixel size. The drawn marquee will automatically assume the predefined size.- Hard:
- The pixels are selected just where the marquee is drawn. No extra pixels outside are selected, the result is a jagged edge.
- Anti-Alias:
- This prevents jagged edges of the pixel selection and adds extra pixels to the outside which allows for smooth blending when the selection is moved.
- Feather:
- Lets you soften the edge of the pixel selection. You can specify how many pixels are added to the marquee.
- Select any bitmap selection tool.
- Hold down Shift and draw additional selection marquees.
- Repeat steps 1 and 2 with any bitmap selection tool to continue
adding to the selection.
Overlapping marquees join to form a contiguous marquee. - Hold down Alt and use a bitmap selection tool to select the pixel area to be punched out.
- Hold down Alt+Shift while creating a new marquee selection that overlaps the original marquee.
- Release the mouse button.
Only the pixels in the intersection area of the two marquees are selected. - Tutorial LinkClick the Tutorial link at the right to open the webpage, then choose Selecting Pixels
- Practice selecting pixels using all four tools, until you are familiar with how they work.
- Click the Tutorial link again to open the webpage, then choose Modifying Marquee Selections
- Practice selecting pixels using all the selection modifying methods, until you are familiar
with how they work.
Marquee tools
 There are two marquee tools, rectangular and oval. These tools behave just as the drawing tools behave in vector mode. You can use the same key combinations to create squares and circles or to start drawing the marquee from the center point.
There are two marquee tools, rectangular and oval. These tools behave just as the drawing tools behave in vector mode. You can use the same key combinations to create squares and circles or to start drawing the marquee from the center point.
Here are the key combinationsALT + click + drag
draw from centerSHIFT + click + drag
constrain to square/circle
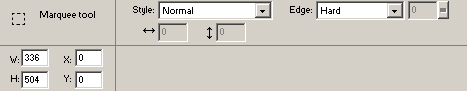
and what their effect is: There are special tool settings in the tool options section of the properties inspector. Some of these options
also exist for the other pixel selection tools. Let's look at the settings that are specific to the marquee tools first.
There are special tool settings in the tool options section of the properties inspector. Some of these options
also exist for the other pixel selection tools. Let's look at the settings that are specific to the marquee tools first.The first option for the marquee tools is style. There are several styles you can choose from. Click on the list icon
 to bring up the options.
to bring up the options. Edge settings for pixel selection tools

The edge settings for the pixel selection tools are common to all tools. Since we are looking at the marquee tool first we will look at the edge settings here. Please keep in mind that the edge setting applies to all pixel selection tools.
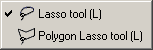
Lasso tools
 If you want to create selections that are not made up of simple geometrical shapes you can use the lasso tools.
If you want to create selections that are not made up of simple geometrical shapes you can use the lasso tools. This icon stands for the freehand lasso. When you select this tool you can draw freehand shapes. The shape will automatically close when you release the mouse button. It will close the shape with a straight line.When you come close to the starting point a small square will show up next to the lasso cursor. This means that you are close to the start point and the shape will close smoothly when you release the mouse key.
This icon stands for the freehand lasso. When you select this tool you can draw freehand shapes. The shape will automatically close when you release the mouse button. It will close the shape with a straight line.When you come close to the starting point a small square will show up next to the lasso cursor. This means that you are close to the start point and the shape will close smoothly when you release the mouse key. The polygon lasso tool allows you to draw a marquee that consists of linear segments. You can constrain the segments to 45 degree angles by holding down the SHIFT key. This tool also indicates the proximity to the starting point with a small square that light up next to the lasso cursor.
The polygon lasso tool allows you to draw a marquee that consists of linear segments. You can constrain the segments to 45 degree angles by holding down the SHIFT key. This tool also indicates the proximity to the starting point with a small square that light up next to the lasso cursor.

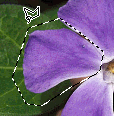
Here are two examples of marquees created by the lasso tools:
The modifier keys mentioned in the section about the marquee tools also work for the lasso tools.
Modifying selections
To add to an existing pixel selection:
After drawing a selection marquee with any bitmap selection tool, you can add to the selection with the same tool or another bitmap selection tool.
To subtract pixels from a selection:
You can subtract pixels from a selection, or punch out parts of a selection, defining pixel areas inside the original marquee that will no longer be part of the selection.
To select a pixel area defined by the intersection of two marquees:
You can select pixels in an existing marquee by drawing a marquee that overlaps the original.
Magic wand
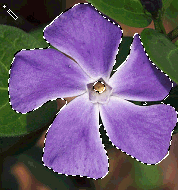
 The magic wand selects pixels by color. It is the best tool to select areas that are objects in the bitmap. If we wanted to select the flower in our example then we would use the magic wand tool.
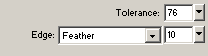
The magic wand selects pixels by color. It is the best tool to select areas that are objects in the bitmap. If we wanted to select the flower in our example then we would use the magic wand tool.The most important tool option for the magic wand is the color tolerance. You can set the color tolerance by changing the tolerance value in the tool options panel.


The setting of the tolerance value impacts how many similar colors are selected. The higher the number the more unlike colors are selected.
A selection with tolerance 0 (zero) would result in only adjacent pixels of the exact same color to be selected.
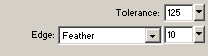
In this example the tolerance was increased to 125 and the same area selected was selected. You can see that the result is quite different.
You can clearly see that a larger area of pixels was selected. The ability to select areas of pixels has a lot to do with the background on which the object you want to select is located.
High contrast between the desired object and the background is desirable since it allows Fireworks to do a better job in selecting the area.


- Read about the Marquee tools in the table below.
 Practice Making Selections on the Canvas:
Practice Making Selections on the Canvas: - Use the Oval Marquee tool and the adding selection technique to create a selection area that surrounds all of the ladybugs with a lumpy oval selection area, similar to the illustration at the right. Try not to let an oval go off the edge of the image, so there are no flat edges.
- From the Select menu, choose Select Inverse. This selects the pixels outside of the selection shape.
- Press the Delete key to remove the selected pixels.

- Use the Rectangular Marquee tool and the subtraction technique to create a selection area that surrounds the butterfly, similar to the illustration at the right.
- Again, select the inverse pixels and delete them.
- Use the Lasso tool:
- Use the Lasso tool to surround one of the ladybugs as closely as you can.
Remember you can use the addition and subtraction techniques with this tool, too. - Copy the selection and paste it. Move the copy to a blank space above the ladybug image.
 Use the Magic Wand tool:
Use the Magic Wand tool: - Use the Magic wand tool and the settings in the text illustration above, with the Magic Wand tool explanation, to select the purple flower.
- Drag three copies around the original to make it look like a cluster of flowers on the picture, as you see at the right.
- Save and close your file.
Task 3 - Using Bitmap Drawing Tools
 Right-click
the image at the right and save it in your Fireworks folder with your
lastname in front of the filename.
Right-click
the image at the right and save it in your Fireworks folder with your
lastname in front of the filename.
- Open the file in Fireworks.
- Select the Brush tool, set a tip size of 20 a bright color and an interesting stroke.
- Draw a squiggle on the canvas in the lower-right of the image.
- Now try to select the object you drew.
You cannot select it - pixels in the picture have been replaced by the stroke you drew. - Undo your brush stroke.
- If the Layers panel is not open, click the triangle beside the word 'Layers' to open it. At the bottom of the panel, click the New Bitmap Image button (beside the trash can).
- Be sure the new layer is active (the layer will be blue) and draw your squiggle again. Again try to select it
You can now select it as a separate object because it is on a different layer. - Select the image, then select the eraser tool. Set the size to about 10 and the edge to 2.
- 'Draw a squiggle in the lower left of the picture.
This tool erases any pixels it touches. - With the Eraser tool still selected, reduce the Eraser Opacity indicator to 50. Draw another squiggle.
The opacity controls the intensity of the erasure. - Select the Brush tool, set the tip size to about 10, the color to white, and the stroke to Basic, Hard Rounded.
- Click in the sky area to create a few scattered 'stars'.
- Change the Opacity to about 60 and create a few more. Change the Opacity to value to 30 and add a few more.
- Save and close your file.
Task 4 - Create a Feathered, Cropped Border on an Image
Creating a Feathered outline of an image is a two-step process: create the selection and set the feathering, then delete the surrounding pixels. You will often them need to crop away any extra cavas.
 Right-click on the image at the right and save in your Fireworks folder with your lastname in the front of the filename.
Right-click on the image at the right and save in your Fireworks folder with your lastname in the front of the filename.
Cute pic, but not very well centered in the space...
- Open the file in Fireworks.
- Step 1 - Create and Feather the Selection:
- With the ellipse marquee, select an oval around the girl's head
and shoulders. Do not allow the marquee to overlap the edges
of the image.
You can hold Alt while selecting, starting with the girl's nose, and you can easily center an oval on her head and shoulders. - From the Select menu, choose Feather.
- The Radius box in the Feather section of the dialog box controls how wide the feather effect will be. Enter 25 in the radius box.
- Click
OK – you
will not see a difference until after you delete the background.
- With the ellipse marquee, select an oval around the girl's head
and shoulders. Do not allow the marquee to overlap the edges
of the image.
- Step 2 - Remove the Surrounding Pixels:
- From the Select menu, choose Select Inverse.
This selects everything outside of the oval selection area. - Press the Delete key.
The background outside the oval is deleted leaving the oval with a soft edge.
- From the Select menu, choose Select Inverse.
- Cropping the image:
- Deselect the image.
- Choose the Crop tool from the tools panel.
The Crop tool lets you cut off unwanted parts of the canvas. - Drag to select a rectangle just a little larger than the oval. Handles appear along the borders of the crop rectangle, which you can use to adjust the selected area.
- Double-click within the crop area of the image.
The area outside the crop area is removed.
An alternate method for cropping the canvas to fit an image is to choose the pointer tool and deselect all objects. On the Properties Panel, click Fit Canvas.
- Save and close the file.