
![]()
Lesson 2a: About Relative Paths
File structure
When you create and use a web site structure, it is important that you are clear about the types of files you will store, and the organization of files you will need. You have already created a file structure for your Lesson site, which included the items on the list below. The guidelines are restated here for emphasis:
- Plan and create structure before you begin making links
- Create a separate file folder to contain your entire web site
- Create subfolders for each subtopic in your website:
- Move all of your files into the appropriate locations, create future files in the appropriate folder
As you create new files and add new assets to your site, it is a good idea to follow this rule: Never link to a file, picture, or other object that is outside your main site folder. Move it into the correct location in your site structure first, then create the link.
Examples:
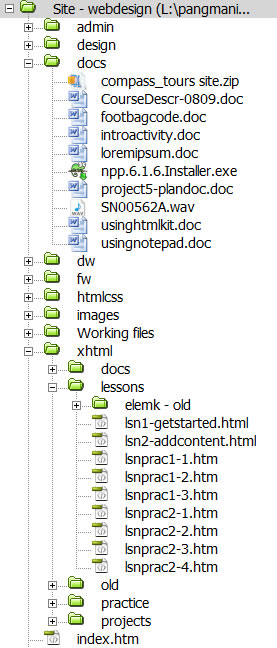
- At the right you see a diagram of the file structure for the WebbDesign Course Website. Notice that two of the folders are expanded.
- You will see that there are eight main categories, which you will see listed as folders, as well as some extra folders for additional purposes on the website.
- Standard folders which should be a part of all website structures are an images folder to contain graphics files, and a docs folder, if you will be linking to files other than htm/html files
- The main page in any website must be named index.htm or default.htm.
- Additional structure consists of subfolder within the category folders, organized according to the content within the categories.
Relative vs. Absolute Paths
- A path is the directions you provide to the computer, so that it can ‘find’ and open a file.
- A relative path states the directions for the computer to follow, to get from one file to another file – this is like giving directions from your house to the school, by saying where to turn and which direction to go.
- An absolute path states the directions for the computer to follow, from a known location to the where the file is – this is like giving directions to your house from the school.
- In a relative path, the path should always start and end within the confines of the website directory structure, and will consist of path information and a complete filename (including the .htm or .html extension)
- An absolute path is the exact location of a file in the file structure of a computer, usually a list consisting of a drive letter, one or more folders, and then the complete filename.
Writing Paths
| To link to a file that: | Use the path elements: |
| is in the same folder as the destination file | the entire filename with the extension |
| is in a subfolder of the current folder ('down' or 'in' a level) |
the name of the folder and a slash (foldername/) then the complete filename |
| is outside the current folder ('up' or 'out' a level) | use two dots and a slash (../) for each folder you need to 'close', then the complete filename |
| is outside the current folder and inside a different folder | use the two-dot and slash notation to close folder(s), then name the folder to go into, add a slash to separate, and then the filename |
| contains two levels of subfolders | name the higher-level folder, add a slash, name the next folder, add a slash, and then compete the rest of the path |
Examples from the WD&D website
- To go from the lsn2-addcontent.html file to the lsnprac2-1.html file the path would be:
lsnprac2-1.html - To go from the index file to the loremipsum.doc file, the path would be:
docs/loremipsum.doc - To go from the lsnprac1-1.html file to the npp.6.1.6.Installer.exe the file the path would be:
../../docs/npp.6.1.6.Installer.exe - To link the index file to the lsnprac1-2.html file, the path would be:
xhtml/lessons/lsnprac2-1.html