
![]()
Lesson Practice 4-1:
Introduction to Cascading Style Sheets

Work with an External Style Sheet
Task 1 – Create your Basic Text page
- Create a CSS folder in your Lesson site folder.
- Open your template.html in Notepad++.
- Leave the title element empty.
- Open the file loremipsum.doc.
- Copy the first three paragraphs and paste them between the body tags.
Close the text file.
- Put the paragraph element around each copied paragraph.
- Add an h3 element before the first paragraph, with the text: This
is a header.
- Before the second paragraph, add another h3 element with the text: This
is another header.
- Before the third paragraph, add another h3 element with the text: This
is a header too.
- Save the file in your CSS folder as nocss.htm and view the results. Keep its tab open for Exercise 3, below.
Task 2 – Create an External Style Sheet
- Create and save an external style sheet:
- Open a new blank document in Notepad++, making sure that the page is completely blank.
- Change the language in Notepad++ to CSS,
You may want to change the language back and forth as you work on pages and style sheets.
- Save the file at the root of your Lesson site folder (beside the index.html file) as mystyles.css.
- Open a new blank document in Notepad++, making sure that the page is completely blank.
- Add styling rules:
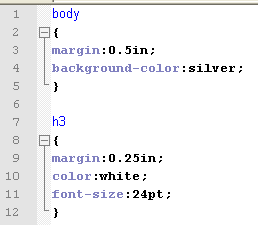
- Type the following body selector:
body
{
}
- Press Enter after the selector and between the brackets as shown. Move the cursor back up to the blank line between the brackets.
- Add the property: margin: ;
- Between the colon and the semi-colon, enter the value 0.5in
- Press Enter so that the cursor is under the m in margin.
 Add the property background-color: ; with the value silver.
Add the property background-color: ; with the value silver.
- Skip a line below the closing bracket, and add the ‘h3’ selector.
- Add the properties for margin, color and font-size, one per line,
lining them up under each other as before.
- Add the value 0.25in for the margin property, white for the color property, and 24pt for the font-size property.
- Your page should now appear similar to the illustration at the right.
- Skip a line under the closing bracket and add the ‘p’ selector at the left margin.
- Add the declarations one per line, in the same manner, with the value Arial for the font-family property and bold as the value for the font-weight
property.
- Save the file again. Keep the style sheet open, in case you need to make any changes after viewing the styles in Exercise 3.
- Type the following body selector:
Task 3 – Link to an External Style Sheet
- Open nocss.htm in Notepad++, if necessary.
- In the title element, add the title: External Style Sheet
- In the head element after the title element, and before the closing
head tag, press Enter.
- Type the link element:
<link rel="stylesheet" type="text/css" href="mystyle.css" />
- Alternately, you could type the following in the blank like in the
head element:
<link rel=“stylesheet” type=“text/css” href=“../mystyles.css” />
note the path needed to get to the style sheet at the root of the site folder
- Save the file as external.htm, and display it in
the browser. Make any adjustments needed and be sure to save when you are satisfied with your work.
You should see a silver background, indented, 24pt white headers over Arial bold paragraph text.
Work with an Internal / Embedded Style Sheet
Task 4 – Apply an Internal Style Sheet
- Open external.htm in Notepad++, if necessary. Immediately save in the same location as internal.htm.
- In the title element, change the title to: Internal Style Sheet
- To insert the style element after the title element, press enter
at the end of the last line before the closing head
tag.
Then add the style element: <style> </style>
- Press Enter twice between the tags and place
the insertion point on the blank line.
- As you did in the External style sheet, add the body selector with its brackets, spacing them as before.
- With the insertion point on the blank line between the brackets, add the color property and enter the value blue.
- Skip a line below the body rule and add the h3 selector.
- Add the property font-weight with the value bold.
- Skip a line below the h3 rule and and add the p selector.
Add the font-weight property with the value none and the font-style property with the value italic.
- Save the file and display it in the browser.
Notice that the external style sheet still is in effect but that the embedded styles have been added to them, and changed some. The embedded styles take precedence over the external styles.
If you need to make any adjustments on the style sheet, you must save it again before previewing the html page.
Add an Inline Style
Task 5 – Apply an Inline Style
- Open embedcss.htm in Notepad++, if necessary, and immediately save in the same location as inlinecss.htm.
- In the title element, change the title to: Inline Styles
- Add an inline style:
- In the second h3 tag, before the closing bracket of the opening tag,
press the spacebar and add the style= “ ” attribute.
- Place the insertion point between the quotes.
- Add the font-family property, the normal colon and semicolon, then type Arial before the semicolon.
- Move the insertion point to after the semicolon, and add the font-size
property with 18pt as the value.
- In the same manner, add also center as the value for the text-align
property.
- In the second h3 tag, before the closing bracket of the opening tag,
press the spacebar and add the style= “ ” attribute.
- Add a second inline style:
- Add an inline style to the first paragraph's opening tag.
- Add declarations to have green as the
value for the color property, double as the value for the border-style
property, thick as the
value for the border-width property, and red as
the value for the border-color property.
- Add an inline style to the first paragraph's opening tag.
- Save the file again, and display it in the browser.
Notice that the external and embedded style sheets still have effect but that the inline styles have been added to them, and changed the style of the targeted elements. The inline styles take precedence over the external and embedded styles.
Task 6 – Add to your Index file
- Open your index.htm file from your Lesson Site.
- Create a one row, two column table:
- Move the entire definition list, containing all of your page links into the left cell of the table.
- In the right cell, add a new definition list. Add a definition term using the
text Intro to
Cascading Style Sheets
- Add the titles of the three css files as definitions under this
term category. (you do not need to include nocss)
- Save the file. Test your links and publish your edited index file, your external style sheet
and the new CSS folder.